
วันพฤหัสบดีที่ 7 ตุลาคม พ.ศ. 2553
วันพุธที่ 6 ตุลาคม พ.ศ. 2553
เว็บแนวตั้ง
3.หลักการใช้สีสำหรับการออกแบบเว็บไซต์
3.1 สีหลัก สีส้ม
3.2 สีพื้นหลัง ลวดลาย สีสว่าง
3.3สีโดยรวม เข้ากับThemesหลัก
3.4 สีกับหมวดหมู่ เหมือนกันทุกหมวดหมู่
4.การใช้ตัวอักษรและกราฟิก
4.1 สีของตัวอักษร สีอ่อน
4.2ลักษณะตัวอักษร Tahoma ขนาด 18.5pt
4.3จำนวนภาพกราฟิก ภาพเยอะ
4.4ตำแหน่งในการวางภาพ กลาง,ขวา,ซ้าย
4.5ขนาดของภาพ ทั้ง JPEG และGIF
5. การใช้สื่อประสมสำหรับการออกแบบเว็บไซต์
5.1การใช้ภาพเคลื่อนไหว แถบโฆษณา
5.2) การใช้วิดีโอคลิป ใช้flash
5.3) การใช้เสียง ไม่มี
3.หลักการใช้สีสำหรับการออกแบบเว็บไซต์
3.1 สีหลัก สีส้ม
3.2 สีพื้นหลัง ลวดลาย สีสว่าง
3.3สีโดยรวม เข้ากับThemesหลัก
3.4 สีกับหมวดหมู่ เหมือนกันทุกหมวดหมู่
4.การใช้ตัวอักษรและกราฟิก
4.1 สีของตัวอักษร สีอ่อน
4.2ลักษณะตัวอักษร Tahoma ขนาด 18.5pt
4.3จำนวนภาพกราฟิก ภาพเยอะ
4.4ตำแหน่งในการวางภาพ กลาง,ขวา,ซ้าย
4.5ขนาดของภาพ ทั้ง JPEG และGIF
5. การใช้สื่อประสมสำหรับการออกแบบเว็บไซต์
5.1การใช้ภาพเคลื่อนไหว แถบโฆษณา
5.2) การใช้วิดีโอคลิป ใช้flash
5.3) การใช้เสียง ไม่มี
วันพุธที่ 22 กันยายน พ.ศ. 2553
โครงสร้างเว็บแนวนอน-แนวตั้ง
-แนวตั้ง
ขนาด 800*600

ส่วนหัว-ชื่อเว็ป โลโก้ โฆษณาAf สมัครสมาชิก มีเเถบnavigation
ส่วนกลาง-รูปภาพนิ่ง-เคลื่อนไหว เว็บบอร์ดหัวข้อต่างๆ โฆษณา
ส่วนท้าย- ติดต่อลงโฆษณา ติดต่อทีมงาน เที่ยวออฟฟิศ Dek-D รับสมัคร นศ.ฝึกงาน ตลอดปี
ตำแหน่งของเมนู-อยู่ทางด้านซ้ายของเว็ป
ลักษณะของเมนู-ตัวอักษรมีภาพประกอบ
การแบ่งหมวดหมู่-สมาชิก เว็บบอร์ แวดวงบันเทิง คลายเครียด นักเขียน-นิยาย บอยแฟชั่น girlแฟชั่น การศึกษา แอดมิสชั่น เรียนต่อนอก ฟังวิทยุ
-แนวนอน
ขนาด ยาวมาก

ส่วนหัว-โลโก้
ส่วนกลาง-รูปภาพนิ่งใช้ตกแต่ง แบ่งเป็นส่วนต่างๆ เนื้อหาของเว็บ
ส่วนท้าย- contact Me
ตำแหน่งของเมนู-อยู่ทางด้านซ้ายของเว็ป
ลักษณะของเมนู-ตัวอักษร
การแบ่งหมวดหมู่-Home AboutOur Materials ProductsandServices Advantages OurColours Contact Downloads

ส่วนหัว-ชื่อเว็ป โลโก้ โฆษณาAf สมัครสมาชิก มีเเถบnavigation
ส่วนกลาง-รูปภาพนิ่ง-เคลื่อนไหว เว็บบอร์ดหัวข้อต่างๆ โฆษณา
ส่วนท้าย- ติดต่อลงโฆษณา ติดต่อทีมงาน เที่ยวออฟฟิศ Dek-D รับสมัคร นศ.ฝึกงาน ตลอดปี
ตำแหน่งของเมนู-อยู่ทางด้านซ้ายของเว็ป
ลักษณะของเมนู-ตัวอักษรมีภาพประกอบ
การแบ่งหมวดหมู่-สมาชิก เว็บบอร์ แวดวงบันเทิง คลายเครียด นักเขียน-นิยาย บอยแฟชั่น girlแฟชั่น การศึกษา แอดมิสชั่น เรียนต่อนอก ฟังวิทยุ
-แนวนอน
ขนาด ยาวมาก

ส่วนหัว-โลโก้
ส่วนกลาง-รูปภาพนิ่งใช้ตกแต่ง แบ่งเป็นส่วนต่างๆ เนื้อหาของเว็บ
ส่วนท้าย- contact Me
ตำแหน่งของเมนู-อยู่ทางด้านซ้ายของเว็ป
ลักษณะของเมนู-ตัวอักษร
การแบ่งหมวดหมู่-Home AboutOur Materials ProductsandServices Advantages OurColours Contact Downloads
วันอังคารที่ 21 กันยายน พ.ศ. 2553
วันอังคารที่ 14 กันยายน พ.ศ. 2553
สี
องค์ประกอบการออกแบบ ( Element of Design )
1.สี
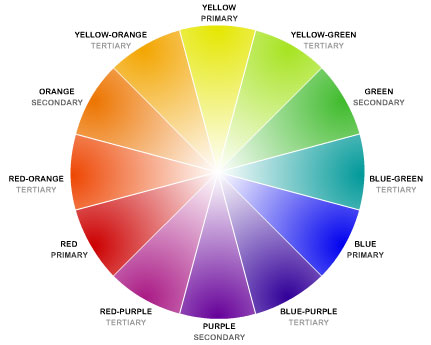
แม่สีศิลปะประกอบด้วยสี แดง สีเหลือง และสีน้ำเงิน ซึ่งเมื่อนำแม่สีทั้งสามมาผสมกันในอัตราส่วนต่างๆก็จะเกิดสีขึ้นมามากมายซึ่งประโยชน์ จากการที่เรานำสีมาผสมกันทำให้เรา สามารถเลือกสีต่างๆมาใช้ได้ตามความพอใจสร้างสรรค์ผลงานศิลปะที่งดงามตามความพอใจขอผู้สร้าง สีที่เกิดจากการนำเอาแม่สีมา ผสมกัน เกิดสีใหม่เมื่อนำมาจัดเรียงอย่างเป็นระบบ รวมเรียกว่าวงจรสี
ภาพแสดงวงจรของสีที่เกิดจากการนำแม่สีมาผสมกัน
การเกิดสีดังภาพ เกิดจากการนำเอาแม่สีมาผสมกัน ในอัตราส่วนต่างๆกันซึ่งพอสรุปได้ดังนี้
สีขั้นที่1 (สีขั้นต้นหือแม่สี)(Primary Color) ประกอบด้วย สี แดง สีเหลือง และสีน้ำเงิน
สีขั้นที่ 2 (Binary Color) เกิดจากการนำเอาสีขั้นที่ 1 (แม่สี ) มาผสมในอัตราส่วนเท่าๆกันประกอบด้วยสี เขียว สีส้ม
และสีม่วง
•สีเขียว เกิดจากการนำเอา สีเหลือง กับ สีน้ำเงิน มาผสมกันในอัตราส่วนเท่าๆกัน
•สีส้ม เกิดจากการนำเอา สีเหลือง กับ สีแดง มาผสมกันในอัตราส่วนที่เท่าๆกัน
•สีม่วง เกิดจากการนำเอา สีน้ำเงิน กับ สีแดง มาผสมกันในอัตราส่วนที่เท่าๆกัน
•สีขั้นที่ 3 (Intermediate Color) เกิดจากการนำเอาสีขั้นที่ 2 ผสมกับสีขั้นต้นที่อยู่ใกล้เคียงกันได้สีแตกต่างออกไป
ได้แก่ สีเหลืองแกมเขียว สีน้ำเงินแกมม่วง สีแดงแกมม่วง สีแดงแกมส้ม สีเหลืองแกมส้ม และสีน้ำเงินแกมเขียว
• สีเหลืองแกมเขียว เกิดจาก การผสมกันระหว่างสีเหลืองกับสีเขียวอย่างละเท่าๆกัน
• สีน้ำเงินแกมม่วง เกิดจากการผสมกันระหว่างสีน้ำเงินกับสีม่วงอย่างละเท่าๆกัน
• สีแดงแกมม่วง เกิดจากการผสมกันระหว่างสีแดงกับสีม่วงอย่างละเท่าๆกัน
• สีแดงแกมส้ม เกิดจากการผสมกันระหว่างสีแดงกับสีส้มอย่างละเท่าๆกัน
• สีเหลืองแกมส้ม เกิดจากการผสมกันระหว่างสีเหลืองกับสีส้มอย่างละเท่าๆกัน
• สีน้ำเงินแกมเขียวเกิดจากการผสมกันระหว่างสีน้ำเงินกับสีเขียวอย่างละเท่าๆกัน




1.สี
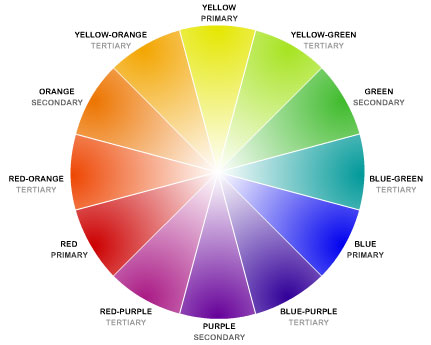
แม่สีศิลปะประกอบด้วยสี แดง สีเหลือง และสีน้ำเงิน ซึ่งเมื่อนำแม่สีทั้งสามมาผสมกันในอัตราส่วนต่างๆก็จะเกิดสีขึ้นมามากมายซึ่งประโยชน์ จากการที่เรานำสีมาผสมกันทำให้เรา สามารถเลือกสีต่างๆมาใช้ได้ตามความพอใจสร้างสรรค์ผลงานศิลปะที่งดงามตามความพอใจขอผู้สร้าง สีที่เกิดจากการนำเอาแม่สีมา ผสมกัน เกิดสีใหม่เมื่อนำมาจัดเรียงอย่างเป็นระบบ รวมเรียกว่าวงจรสี
ภาพแสดงวงจรของสีที่เกิดจากการนำแม่สีมาผสมกัน
การเกิดสีดังภาพ เกิดจากการนำเอาแม่สีมาผสมกัน ในอัตราส่วนต่างๆกันซึ่งพอสรุปได้ดังนี้
สีขั้นที่1 (สีขั้นต้นหือแม่สี)(Primary Color) ประกอบด้วย สี แดง สีเหลือง และสีน้ำเงิน
สีขั้นที่ 2 (Binary Color) เกิดจากการนำเอาสีขั้นที่ 1 (แม่สี ) มาผสมในอัตราส่วนเท่าๆกันประกอบด้วยสี เขียว สีส้ม
และสีม่วง
•สีเขียว เกิดจากการนำเอา สีเหลือง กับ สีน้ำเงิน มาผสมกันในอัตราส่วนเท่าๆกัน
•สีส้ม เกิดจากการนำเอา สีเหลือง กับ สีแดง มาผสมกันในอัตราส่วนที่เท่าๆกัน
•สีม่วง เกิดจากการนำเอา สีน้ำเงิน กับ สีแดง มาผสมกันในอัตราส่วนที่เท่าๆกัน
•สีขั้นที่ 3 (Intermediate Color) เกิดจากการนำเอาสีขั้นที่ 2 ผสมกับสีขั้นต้นที่อยู่ใกล้เคียงกันได้สีแตกต่างออกไป
ได้แก่ สีเหลืองแกมเขียว สีน้ำเงินแกมม่วง สีแดงแกมม่วง สีแดงแกมส้ม สีเหลืองแกมส้ม และสีน้ำเงินแกมเขียว
• สีเหลืองแกมเขียว เกิดจาก การผสมกันระหว่างสีเหลืองกับสีเขียวอย่างละเท่าๆกัน
• สีน้ำเงินแกมม่วง เกิดจากการผสมกันระหว่างสีน้ำเงินกับสีม่วงอย่างละเท่าๆกัน
• สีแดงแกมม่วง เกิดจากการผสมกันระหว่างสีแดงกับสีม่วงอย่างละเท่าๆกัน
• สีแดงแกมส้ม เกิดจากการผสมกันระหว่างสีแดงกับสีส้มอย่างละเท่าๆกัน
• สีเหลืองแกมส้ม เกิดจากการผสมกันระหว่างสีเหลืองกับสีส้มอย่างละเท่าๆกัน
• สีน้ำเงินแกมเขียวเกิดจากการผสมกันระหว่างสีน้ำเงินกับสีเขียวอย่างละเท่าๆกัน




วันอังคารที่ 7 กันยายน พ.ศ. 2553
การใช้ตัวอักษร Typography
typo*
+ความหมาย
"Typography" การใช้ตัวอักษรหรือการจัดวางตัวอักษร
"Font(Typefaces)"ชุดรูปแบบของตัวอักษร
"Font Families" ตระกูลของรูปแบบตัวอักษร เช่น ตัวหนา ตัวเอียง
+ส่วนประกอบ
-เชิง
+ขนาด แบบอักษรที่แตกต่างกันมีขนาดpointเท่ากัน ไม่จำเป็นต้องสูงเท่ากัน
+ประเภท
-sans serif ไม่มีเชิง
-serif มีเชิง
-script,hand-letter ลายมือเขียน
-monospace เป็นช่องๆเท่าๆกัน
-novelty แนวตกแต่ง
-dingbat,ornament สัญลักษณ์
+การจัดตำแหน่ง ชิดซ้าย ชิดขวา กลาง กระจายตัว
+การผสมตัวอักษร
-ตัวอักษรไม่มีขาตัวหนาผสมกับตัวอักษรมีขาตัวบาง ทั้งสองแบบแตกต่างกันด้วยน้ำหนักและขนาด ทำให้เกิดความโดดเด่นได้ง่าย
-ตัวอักษรมีขาตัวหนาผสมกับตัวอักษรไม่มีขาตัวบาง ผสมอักษรแบบนี้ทำให้เกิดจุดเด่นของสัญลักษณ์อักษรได้
-ตัวอักษรไม่มีขาผสมกับตัวอักษรมีขา การผสมอักษรแบบนี้ไม่มีจุดเด่นเนื่องจากตัวอักษรทั้งสองแบบ ไม่มีความแตกต่างกันด้วยน้ำหนัก
+การปรับระยะห่าง
+ความหมาย
"Typography" การใช้ตัวอักษรหรือการจัดวางตัวอักษร
"Font(Typefaces)"ชุดรูปแบบของตัวอักษร
"Font Families" ตระกูลของรูปแบบตัวอักษร เช่น ตัวหนา ตัวเอียง
+ส่วนประกอบ
-เชิง
+ขนาด แบบอักษรที่แตกต่างกันมีขนาดpointเท่ากัน ไม่จำเป็นต้องสูงเท่ากัน
+ประเภท
-sans serif ไม่มีเชิง
-serif มีเชิง
-script,hand-letter ลายมือเขียน
-monospace เป็นช่องๆเท่าๆกัน
-novelty แนวตกแต่ง
-dingbat,ornament สัญลักษณ์
+การจัดตำแหน่ง ชิดซ้าย ชิดขวา กลาง กระจายตัว
+การผสมตัวอักษร
-ตัวอักษรไม่มีขาตัวหนาผสมกับตัวอักษรมีขาตัวบาง ทั้งสองแบบแตกต่างกันด้วยน้ำหนักและขนาด ทำให้เกิดความโดดเด่นได้ง่าย
-ตัวอักษรมีขาตัวหนาผสมกับตัวอักษรไม่มีขาตัวบาง ผสมอักษรแบบนี้ทำให้เกิดจุดเด่นของสัญลักษณ์อักษรได้
-ตัวอักษรไม่มีขาผสมกับตัวอักษรมีขา การผสมอักษรแบบนี้ไม่มีจุดเด่นเนื่องจากตัวอักษรทั้งสองแบบ ไม่มีความแตกต่างกันด้วยน้ำหนัก
+การปรับระยะห่าง
วันอังคารที่ 17 สิงหาคม พ.ศ. 2553
Multimedia Design Brief
ชื่อโครงการ ธุรกิจขายหนังสือออนไลน์ http://www.pleepatreading.com/
ข้อมูลและลักษณะโครงการ
เนื่องจากเป็นคนที่ชอบอ่านหนังสืออยู่แล้ว จึงต้องการแบ่งปันความรู้ให้กับผู้อื่นและให้ผู้อื่นสามารถหาซื้อหนังสือได้ง่าย มีความหลากหลาย ไม่ว่าอยู่ที่ไหนก็สามารถอ่านหนังสือได้
ปัญหา
คนไทยอ่านหนังสือน้อยมากๆ
จุดมุ่งหมาย
สร้างเว็บไซต์ที่เป็นสื่อกลางการขายหนังสือ แลกเปลี่ยนความคิดเห็นเกี่ยวกับหนังสือ สร้างรายได้ให้กับตัวเอง ส่งเสริมให้คนไทยรักการอ่าน
กลุ่มเป้าหมาย
1.ด้านกายภาพ อายุ25-35ปี เพศหญิง สถานะภาพโสดและแต่งงงาน รายได้10,000-25,000
2.ด้านจินตภาพ หนอนหนังสือ,ผู้ที่ไม่มีเวลาไปเดินเลือกซื้อหนังสือ,บริเวณที่อยู่อาศัยไกลจากร้านหนังสือ
ภาพสื่อกลุ่มเป้าหมายของโครงการ


ภาพสื่ออารมณ์ความรู้สึก
-สงบ
 -เรียบง่าย
-เรียบง่าย
จำนวนและปริมาณงาน
คลิปวิดีโอจากYoutube,เพลงจาก4shared.com,ลงโฆษณาในfacebook.com,ตรวจสอบสถานะการส่งสินค้าด้วยเว็บไรษณีย์ไทย
ภาพวิเคราะห์หลักการออกแบบ

ข้อมูลและลักษณะโครงการ
เนื่องจากเป็นคนที่ชอบอ่านหนังสืออยู่แล้ว จึงต้องการแบ่งปันความรู้ให้กับผู้อื่นและให้ผู้อื่นสามารถหาซื้อหนังสือได้ง่าย มีความหลากหลาย ไม่ว่าอยู่ที่ไหนก็สามารถอ่านหนังสือได้
ปัญหา
คนไทยอ่านหนังสือน้อยมากๆ
จุดมุ่งหมาย
สร้างเว็บไซต์ที่เป็นสื่อกลางการขายหนังสือ แลกเปลี่ยนความคิดเห็นเกี่ยวกับหนังสือ สร้างรายได้ให้กับตัวเอง ส่งเสริมให้คนไทยรักการอ่าน
กลุ่มเป้าหมาย
1.ด้านกายภาพ อายุ25-35ปี เพศหญิง สถานะภาพโสดและแต่งงงาน รายได้10,000-25,000
2.ด้านจินตภาพ หนอนหนังสือ,ผู้ที่ไม่มีเวลาไปเดินเลือกซื้อหนังสือ,บริเวณที่อยู่อาศัยไกลจากร้านหนังสือ
ภาพสื่อกลุ่มเป้าหมายของโครงการ
 แนวความคิด
แนวความคิด
อ่านหนังสือสร้างความคิด พาชีวิตก้าวไกล
บอกกับผู้อื่นให้รักการอ่านจะทำให้ชีวิตก้าวหน้า พัฒนาตนเอง


ภาพสื่ออารมณ์ความรู้สึก
-สงบ
 -เรียบง่าย
-เรียบง่ายจำนวนและปริมาณงาน
คลิปวิดีโอจากYoutube,เพลงจาก4shared.com,ลงโฆษณาในfacebook.com,ตรวจสอบสถานะการส่งสินค้าด้วยเว็บไรษณีย์ไทย
ภาพวิเคราะห์หลักการออกแบบ

วันอังคารที่ 13 กรกฎาคม พ.ศ. 2553
วันอังคารที่ 6 กรกฎาคม พ.ศ. 2553
แนะนะตัวเอง
ประวัติส่วนตัว
ชื่อ พลีภัทร จันทร์ชิดฟ้า
ชื่อเล่น พริม
ทีอยู่ 38/139 ม.6 ต.บางกระทึก อ.สามพราน จ.นครปฐม
เบอร์โทรศัพท์ 0866443404
e-mail prim_plus_@hotmail.com
ประสบการณ์ทำงาน ไม่มี
ความใฝ่ฝัน ไม่มี
"คุณคิดว่าสื่อมัลติมีเดียอะไรมีอิทธิพลต่อตัวคุณมากที่สุด"

ปัจจุบันนี้สื่อมัลติมีเดียได้เข้ามามีบทบาทต่อมนุษย์ทุกคน ไม่ว่าเราะทำอะไรจะต้องมีสื่อมัลติมีเดียอยู่ในชีวิตประจะวันของเราอยู่เสมอ ซึ่งสื่อมัลติมีเดียก็มีประโยชน์หลายอย่าง ทั้งให้ความรู้และความบันเทิงแก่เราได้
สำหรับฉันสื่อมัลติมีเดียที่มีอิทธิพลมากที่สุดก็คือเกมส์ในFacebook ซึ่งมีเกมส์อยู่มากมาย แต่เกมส์ที่ฉันเล่นก็คือ Hotel city,Country story,Mall world,Sorority life,Tiki resort,Treasure Isle,Restaurant City,Happy Island เหตุผลที่ชอบเล่นเกมส์ในFacebookก็เพราะให้ความสนุก สามารถส่งของในเกมส์ให้กับเพื่อนๆและต้องมีการขอความช่วยเหลือจากเพื่อนเพื่อให้ได้สิ่งของในเกมส์ ทำให้เรามีการติดต่อสัมพันธ์กับเพื่อนใหม่ ข้อเสียของเกมส์ในFacebookก็คือเกมส์แต่ละเกมส์จะมีการระบุเวลาที่ต้องมาเก็บของหรือต่อเวลาให้กับเกมส์ ดังนั้นเมื่อถึงเวลาเราก็ต้องรีบมาเก็บของตามเวลา ไม่ว่าจะดึกแค่ไหนก็จะตื่นมาเพื่อเล่นเกมส์ และเวลาที่เปิดคอมพิวเตอร์เพื่อทำงานก็จะเปิดเกมส์ขึ้นมาเล่นไปด้วย ทำให้การทำงานช้าลง และใช้เวลาส่วนใหญ่ในแต่ละวันอยู่หน้าคอมพิวเตอร์เพื่อเล่นเกมส์
เกมส์เป็นสิ่งที่ให้ความบันเทิงแก่เราได้ หากเราเล่นเกมส์เรารู้จักแบ่งเวลาในการเล่นเกมส์อย่างถูกต้อง และใช้เวลาอย่างเหมาะสม ไม่มากจนเกินไป ก็จะเป็นผลดีต่อตนเอง
สมัครสมาชิก:
บทความ (Atom)








